| iview的modal组件踩坑 | 您所在的位置:网站首页 › 一直显示loading forms › iview的modal组件踩坑 |
iview的modal组件踩坑
|
解决点击确定按钮后,模态框不关闭问题(主要用于表单验证)
踩坑1:在modal组件中使用on-ok和on-cancel事件,当触发on-ok时,无法阻止modal关闭,对于需要校验的表单,得在校验成功且调用接口成功后才关闭对话框 踩坑2:在处理踩坑1的时候,通过iview的preventModal()方法对modal进行监听,并通过对输入框的内容进行判断,当验证不通过时执行模态框显示操作,但是发现这个办法会导致取消按钮失效,用户需要一直输入,直到表单验证通过后跳转,模态框才会关闭,这个办法还会造成代码冗余,二次使用正则验证,消耗系统的性能。 最终解决办法: 通过改变iview的modal的loading属性值来控制用户点击确定按钮时弹出框不关闭,达到表单验证错误的情况下,弹出框不关闭,用户可以继续输入直到表单验证成功,再在判断的操作里面修改弹出框是否显示的属性让弹出框关闭并进行下一步的操作。 注意:loading属性需要结合vue的API-----this.$nextTick()来进行二次赋值操作。 this.$nextTick:在下次DOM更新循环结束之后执行延迟回调,在修改数据之后立即使用这个方法,获取更新后的DOM
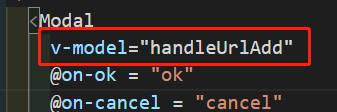
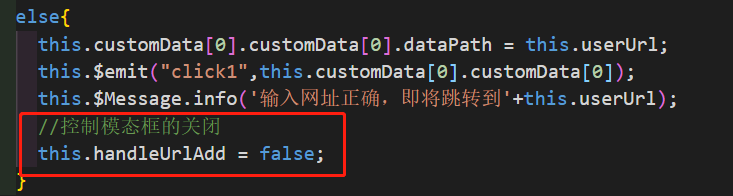
具体实现方法如下: 1)在modal中绑定loading属性和on-ok方法全局声明loading属性并赋予初始值,在on-ok方法中进行赋值和修改值以控制表单提交时弹出框的状态。 2)表单验证通过后,在on-ok里通过改变双向绑定的模态框数据控制模态框是否显示。 |
【本文地址】
公司简介
联系我们